前言
之前博客一直在使用Github+Netlify。我每次将写完的post,push到GitHub仓库,然后Netlify会自动构建,并托管在Netlify上。这个方案简单方便零成本,但是长期使用下来也发现了一些问题:
- Netlify CDN使用的是DigitalOcean,亚洲统一解析到新加坡DO,国内速度较慢。
- 写posts着实不够方便,尤其是管理。时间戳需要打开才能看。
因此,为了解决以上这两个问题,我现在将repo迁移到Gitlab,主要是为了使用Gitlab的CI/CD功能,使用Github+Trevis CI 也是可以的。而Firebase为Google的服务,非常强大,我现在仅仅使用它的hosting功能而已。其使用Fastly的CDN,速度比起Netlify所使用的DigitalOcean还是快不少的。
必须物品
- 本地Git、Node JS环境,firebase需要使用npm。
- Gitlab账号
- Firebase账号
具体步骤
1.在Gitlab上创建仓库
这里唯一需要注意的是,如果之前没有添加过SSH密钥,需要自己添加一个后才能pull & push。
2. 部署Firebase
|
|
3.创建Gitlab CI YML 配置文件
|
|
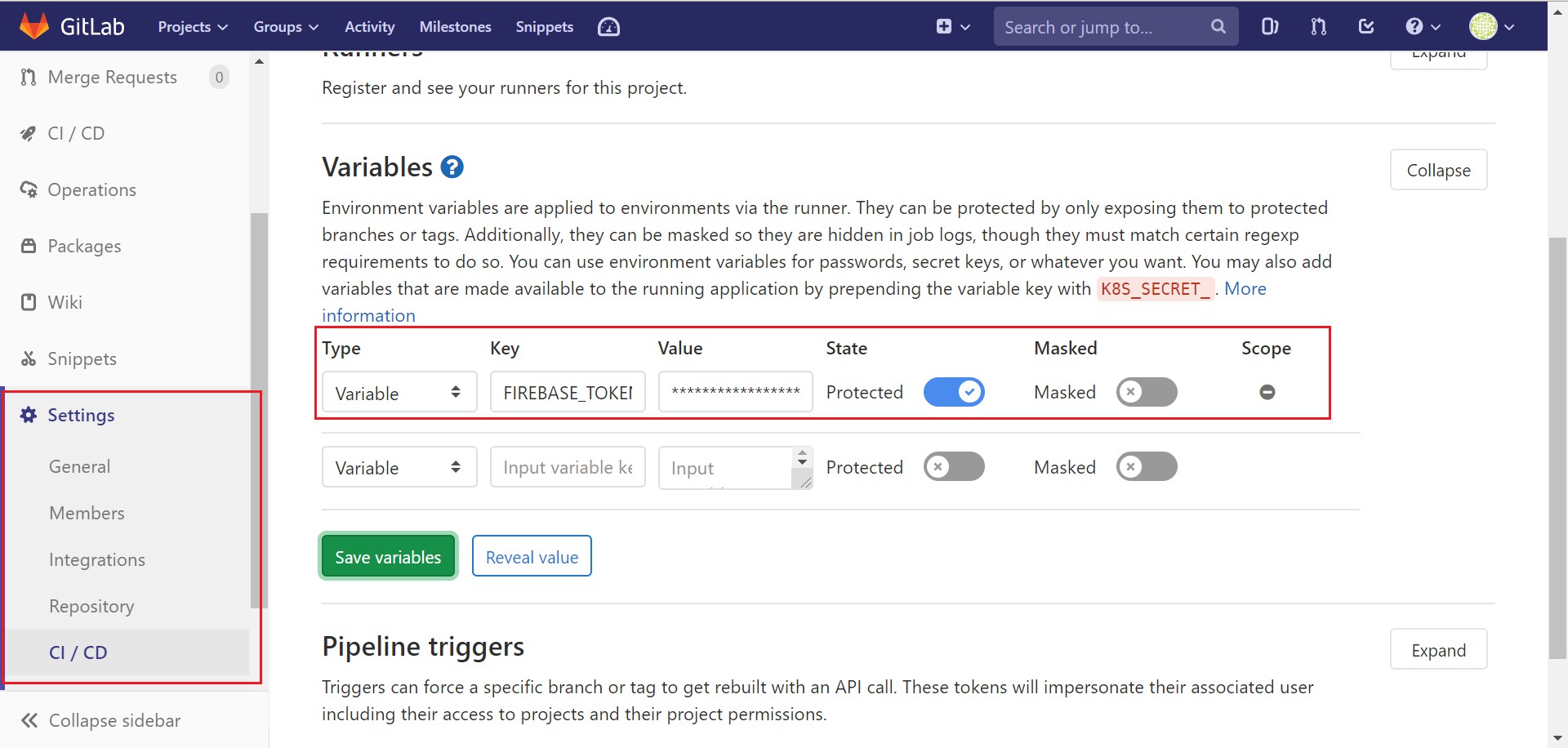
4.Gitlab CI 变量设置
首先要获取用于控制Firebase的Token
firebase login:ci
然后进入Firebase设置变量
Key:FIREBASE_TOKEN,Value为刚刚获取的Token

5.将仓库push到云端
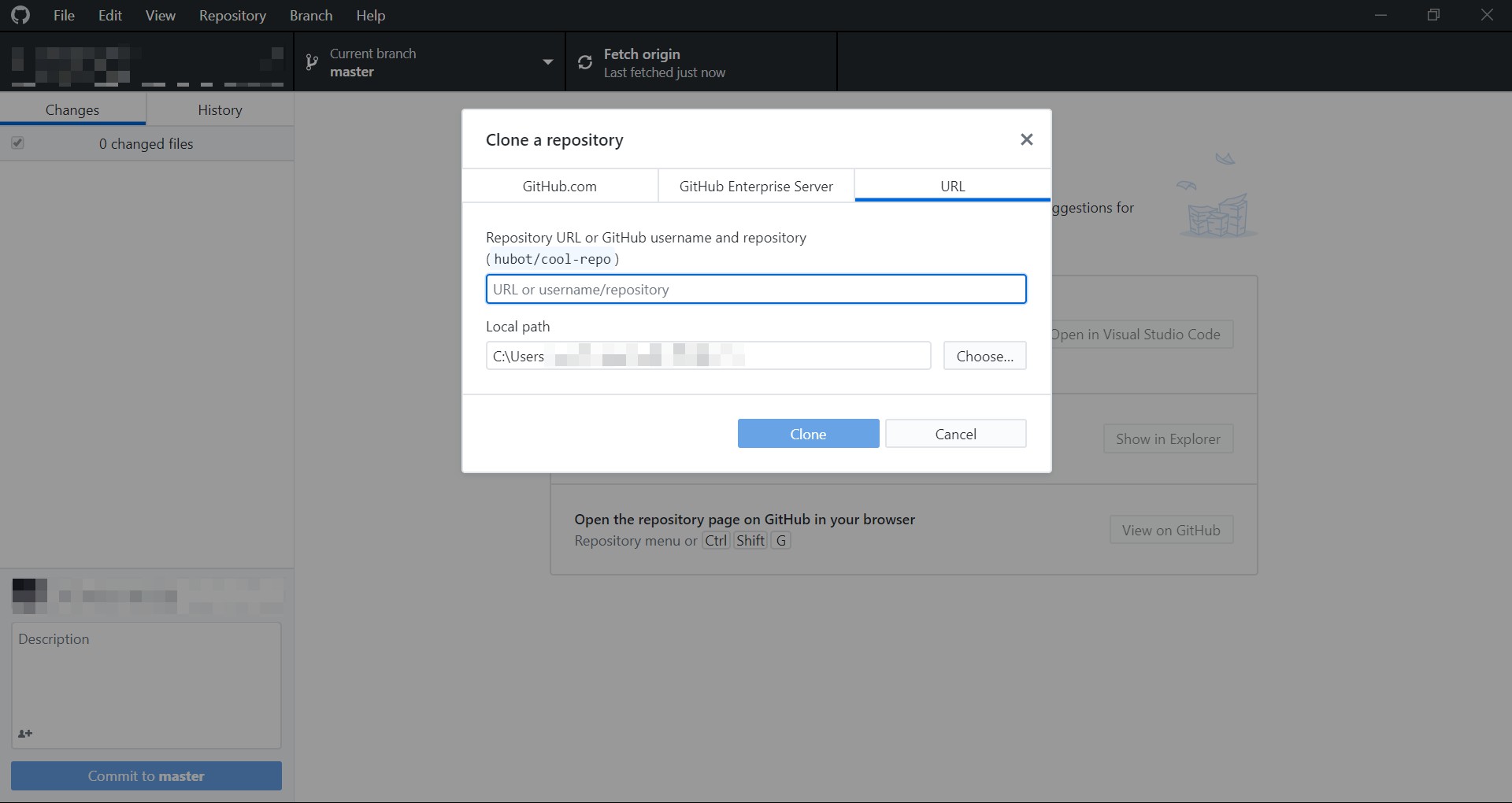
我个人在Windows和Arch Linux都使用GitHub Desktop 客户端作为Git 图形化工具,也可以用于管理Gitlab仓库。

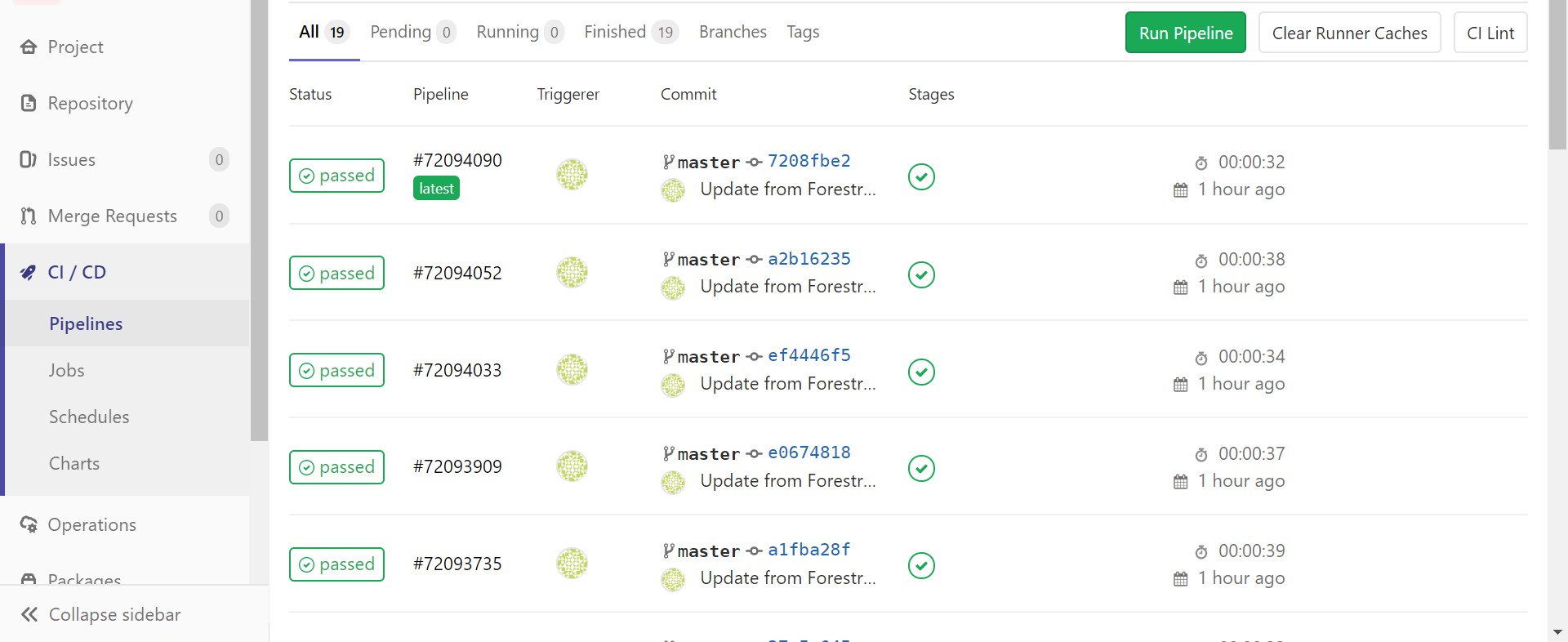
然后再Pipeline里可以看到构建历史。

6.登录Forestry
到Forestry 注册账号,add site 中选择repo来源Gitlab即可。
Forestry会自动把目前的pages,posts导入,非常方便管理。